Cara Modifikasi Kotak Komentar Di Blog
بسم الله الرحمن الرحيم

Ok Langsung Saja.
Tutorial :


Ok Langsung Saja.
Tutorial :
- Login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Klik tulisan Download Template Lengkap. Silahkan backup dulu templatenya (penting!).
- Beri tanda centang/tik pada kotak kecil di samping tulisan Expan template Widget.
- Tunggu beberapa saat ketika proses sedang berlangsung.
- Cari kode pada bagian CSS yang seperti ini :
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
8. Hapus / delete kode di atas lalu ganti dengan kode yang ada di bawah ini :
#comments h4 {
margin:0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: #000;
}#bg_commentblock {
width: 548px;
background: #ffffff;
float: left;
padding:20px;
margin:0 0 10px 0;
border:1px solid #C0C0C0;
}#commentblock {
width: 510px;
background: #E8E8E8;
text-align:left;
padding: 20px 20px 10px 20px;
margin: 10px 0px 0px 0px;
border-top: 2px solid #333333;
border-bottom: 1px solid #333333;
}
#commentblock ol {
list-style-type: square;
margin: 0px 0px 0px 10px;
padding: 0px 0px 10px 0px;
}
.commentdate {
font-size: 12px;
padding-left: 0px;
}
#commentlist li p {
margin-bottom: 8px;
line-height: 20px;
padding: 0px;
}.commentname {
color: #333333;
margin: 0px;
padding: 5px 5px 5px 0px;
}.commentinfo{
clear: both;
}.commenttext {
clear: both;
margin: 3px 0px 10px 0px;
padding: 20px 10px 5px 10px;
width: 490px;
background: #FFFFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIDjQRSRhyMsw4xA77_-_oB-5UXiKO84bTC80dzcPuDBaDUJM3pnUmP2dHCSjKb23jydWw40vp-0sk6wboHJze_FwVrLhzear8naV184ccEMATRerAImRI0JC8KxbE5tTH0FKV3N6g_KcU/s320-r/comment.gif) no-repeat top left;
}.commenttext-admin {
clear: both;
margin: 3px 0px 10px 0px;
padding: 20px 10px 5px 10px;
width: 490px;
background: #FFFFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIDjQRSRhyMsw4xA77_-_oB-5UXiKO84bTC80dzcPuDBaDUJM3pnUmP2dHCSjKb23jydWw40vp-0sk6wboHJze_FwVrLhzear8naV184ccEMATRerAImRI0JC8KxbE5tTH0FKV3N6g_KcU/s320-r/comment.gif) no-repeat top left;
}
- Lihat Ke bagian bawah, dan cari kode yang seperti ini :
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1<data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4><b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if><dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl><b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if><p class='comment-footer'><b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if></p>
</b:if>
- Hapus / delete kode di atas lalu ganti dengan kode yang ada di bawah ini :
<b:includable id='comments' var='post'><div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'><div id='bg_commentblock'><h4>Komentar :</h4><div id='commentblock'><!--commentblock--><strong>ada</strong> <b:if cond='data:post.numComments == 1'>1
<b:else/>
<strong><data:post.numComments/> <data:commentLabelPlural/> ke “<data:post.title/>”</strong>
</b:if><dl class='commentlist'>
<b:loop values='data:post.comments' var='comment'>
<span><dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName' style='display:inline'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>pada hari <dd class='comment-footer' style='display:inline; margin:0px'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd></span>
<dd class='commenttext'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if><p class='comment-footer'><b:if cond='data:post.embedCommentForm'><b:include data='post' name='comment-form'/><b:else/><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a></b:if></b:if></p>
</div><!--end commentblock--></div>
</b:if>
- Klik tombol Simpan Template.
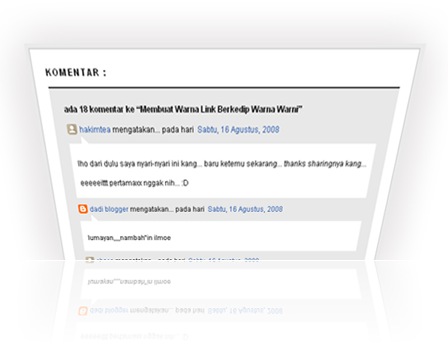
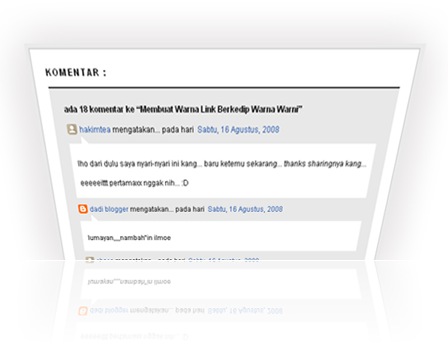
- Selesai. Silahkan lihat hasilnya.
- Lihat Ke bagian bawah, dan cari kode yang seperti ini :

Label: tips


0 Komentar:
Posting Komentar
^_*cHat-cHeat*_^
Berlangganan Posting Komentar [Atom]
<< Beranda